Javascript Crud App for Beginners
Wiki Article
What Does Javascript Crud App Do?
Table of ContentsThe Facts About Javascript Crud App RevealedSome Known Facts About Javascript Crud App.Javascript Crud App Can Be Fun For AnyoneThe Ultimate Guide To Javascript Crud App
To create, manage as well as save the information associated with the moment tracking application, we will make use of Flatlogic Generator schema editor. Flatlogic generator permits you to develop content types for the entities in your app. It exposes entities using created API, which you can make use of to populate the frontend. The basic essence of the Scheme Editor is that it includes tables as well as columns in your work you will certainly manage them - Javascript Crud App.By clicking on the ready-made tab, you will certainly see before you all the columns produced in the table with its homes. In our excellent time tracking application, the entity stays default we will not add brand-new columns to it. Collaborating with tables, you have 2 alternatives include a new table or erase it.
When functioning with columns, you have 3 choices include or get rid of a column, or alter the properties of the column. As mentioned above, our application ought to have and also tables. In order to include a table, you require to press the "button (see screenshot listed below). After clicking the button, a new table will certainly be added as well as you will certainly be motivated to choose a name for this table.
In our instance, we need to include 2 and tables. In order to produce a column, click the table in which you wish to develop a column and afterwards click the "switch. When you click the column, you can modify it. home window with the adhering to parameters will open up on the appropriate side (see the screenshot): right here you define the name of the column that you will certainly see in your data source.
Not known Details About Javascript Crud App
title of the column that you will see in your online application. Here you can make use of capital letters and any kind of names, as this does not influence the generation and also procedure of the application. in this food selection you can pick the data sort of the column. The following types are provided to select from: String when you choose this kind, you have a special Multiline alternative that includes several lines; Int; Decimal; Date; Boolean when choosing this kind, you need to set the value to Real or False; Images; Datetime.
By clicking on the task name, you More Info will certainly be taken to the setups page with added information concerning the job, where you can acquaint on your own with the complying with functions. After you click on job name you will be taken to the overview of the project web page, where you will see info regarding the project, as well as the various features you can relate to it.
To do this, click on the Download and install button and also obtain a membership to among the paid strategies (which can be canceled at any moment). Before downloading and install the code, you can likewise watch the online demo of your task. To do this, click on the Deploy switch on the introduction tab opposite the Live URL line.
Facts About Javascript Crud App Uncovered

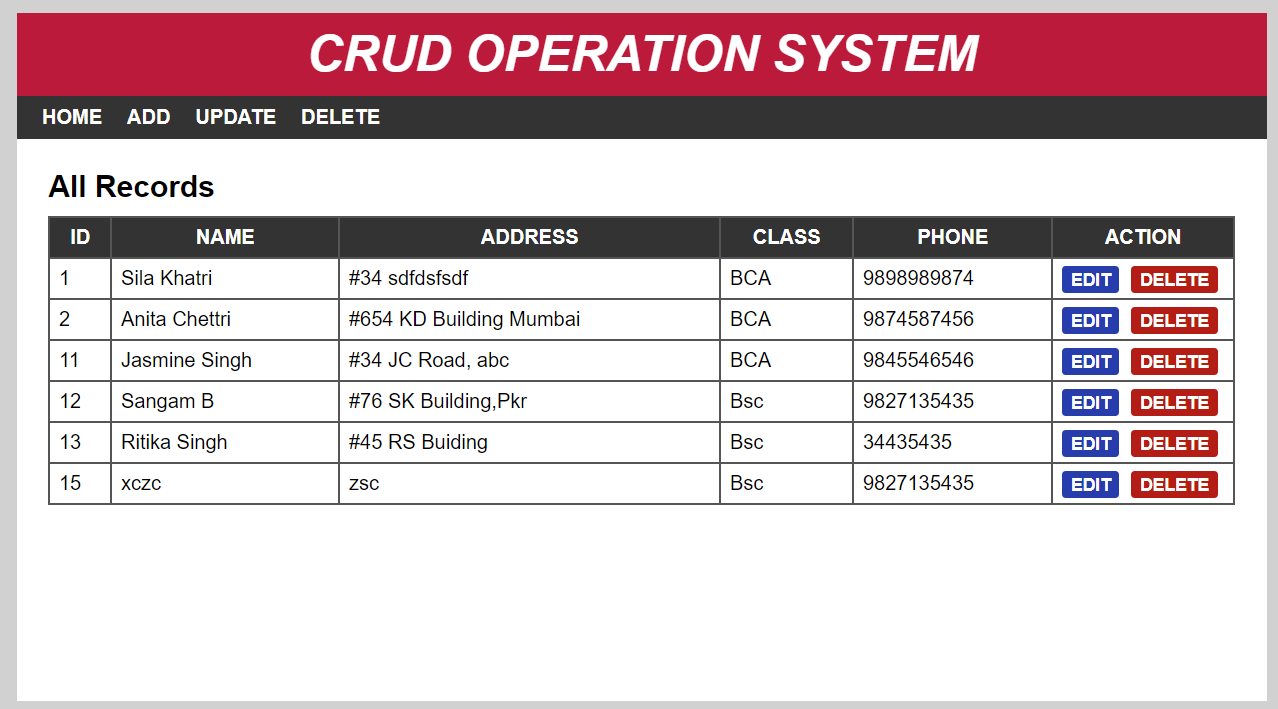
Now let's pay some interest to each of the Waste procedures. "Develop" operation includes new documents to the table as well as the database it's relevant to.
One of them is the Multirow Insert. It lets us create numerous access with a single statement. The distinction in running rate for a single access is negligible yet may expand substantial when your server needs navigate to these guys to process countless entries. Duplicating rows from various other tables incorporates Create/Insert procedure with Read/Select.
Check out or Select operation is typically attributed as the most popular of CRUD operations. This operation Essences information from one or more fields within the data source.
The smart Trick of Javascript Crud App That Nobody is Talking About
Both continuing to be statements are understood under the same names both within the waste concept and in SQL. As the name implies, Update alters the data within the affected areas. Compared to Read/Select and Create/Insert, Update usually requires more data control opportunities. Data source areas can as well as virtually constantly will certainly have internal restraints on the data kept.
In this article, we learnt more about the concept of CRUD, described just how to use CRUD operations to internet development, and also next placed it in a REST context. We also took a look at two ways to establish a fundamental waste application, the typical way as well as the faster way with the Flatlogic Generator. If you observe any errors in the post or desire to supplement it please contact me.
Something went wrong. Javascript Crud App. Wait a moment as well as attempt once again Attempt once more.
Report this wiki page